一、介紹
來自 Doers' Guild 製作,簡單的寫法就能列出所需要的內容。
二、下載:https://github.com/DoersGuild/jQuery.print
三、jQuery:
google的jQuery:https://developers.google.com/speed/libraries#jquery
jQuery官網:https://code.jquery.com/jquery/
四、 jQuery.print的列印參數
globalStyles 整體風格
mediaPrint 媒體印刷:是否應包含media ='print'的鏈接標籤;被globalStyles選項覆蓋
stylesheet 樣式表:可用 https://fonts.google.com/ 產生的樣式
noPrintSelector 沒有打印選擇器:用於選擇要從打印中排除的項目的選擇器 ".avoid-this"與".no-print"
iframe 框架
append 附加:要有 html 標纖才會顯示,例<p>
prepend 前置:要有 html 標纖才會顯示,例<p>
manuallyCopyFormValues 手動複製表單值
deferred 推遲
timeout 超時
title 標題
doctype 文檔類型
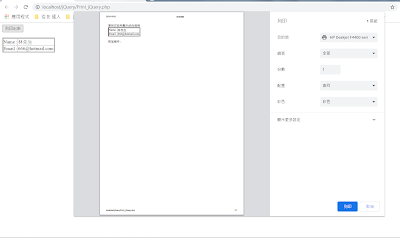
五、語法範例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery列印的方法</title>
<style type="text/css">
table{
border: double;
}
</style>
</head>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script type="text/javaScript" src="jQuery.print-master/jQuery.print.js"></script>
<script type="text/javaScript">
$(document).ready(function(){
$("#b1").click(function(){
$("#myElementId").print({
globalStyles: true,
mediaPrint: false,
stylesheet: "https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@900&display=swap",
noPrintSelector: ".no-print",
iframe: true,
append: "<br>附加條件~<br>",
prepend: "<br>要列印前所顯示的內容物<br>",
manuallyCopyFormValues: true,
deferred: $.Deferred(),
timeout: 750,
title: "表單標題",
doctype: '<!doctype html>'
});
});
});
</script>
<body>
<form>
<input type="button" id="b1" value="列印出來">
</form>
<br>
<div id="myElementId">
<table border="5" cellpadding="0" cellspacing="0">
<tr>
<td style="">Name :</td>
<td>林先生</td>
</tr>
<tr>
<td>Email :</td>
<td>666@hotmail.com</td>
</tr>
</table>
</div>
</body>
</html>


沒有留言:
張貼留言
影片的問題請留在影片的留言區裡。
部落格不會另外通知給我,所以很難發現你有留言。